Tired 😫 of Jquery dependent methods?
Some use @media (prefers-color-scheme: dark) method that switches mode based on your system mode preference. But should not we give users chance to switch mode?
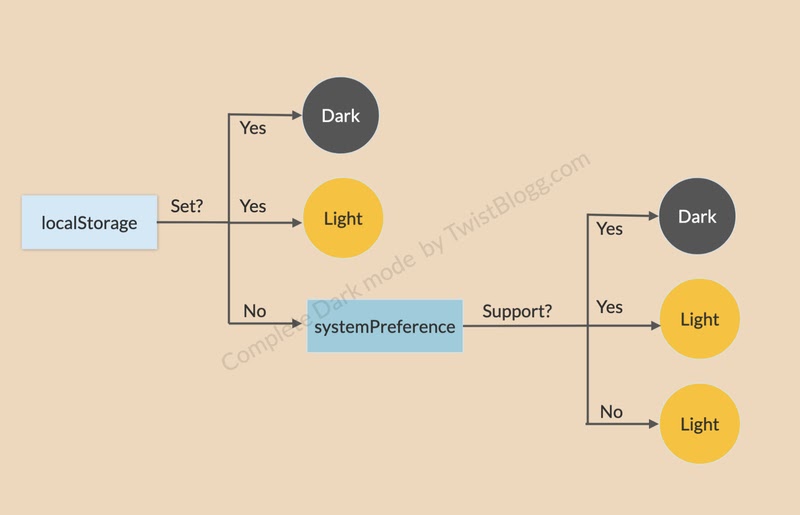
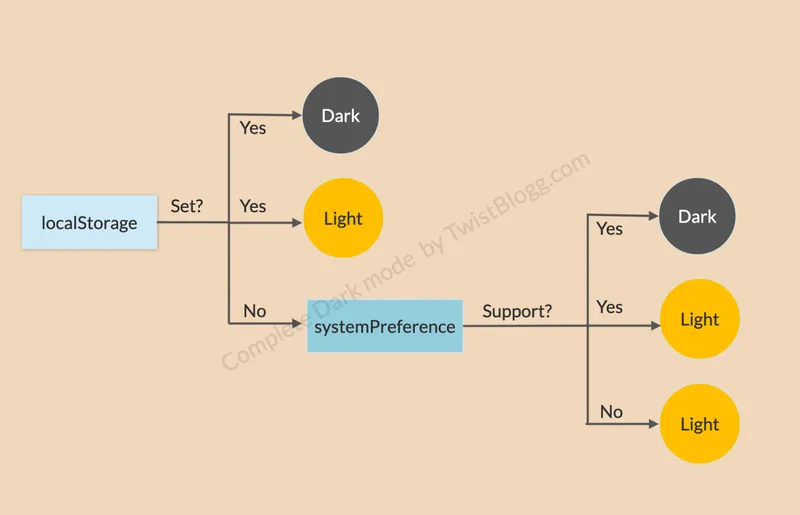
Well, here's the solution: A complete dark mode for blogger with pure javascript that changes mode based on system preference by default and upon user selection on dark/light mode, it overrides on next reload.
Confused 😕?
This image will guide you how our dark/night mode widget for blogger functions. This method works for all type of websites.

A quick note,
If your website is using Jquery, follow this guide "How to Add Night Mode or Dark Mode in Blogger Blog Easily - Jquery Edition".
Here's live demo of perfect dark mode:
How to add Dark mode in blogger blog?
Follow these steps for a perfect night mode in your blog. Do not forget to take a full backup of your theme before proceeding.
Setting Global Variables
First thing first, you need to set root variables, that way its easier to change colors based on dark/light mode.
In blogger, go to Edit HTML and look for <b:skin and paste your root variables within :root pseudo class.
Your dark mode CSS code should follow this pattern:
/* Light Color Scheme (Default + Override) */
:root,
:root[data-force-color-mode="light"] {
color-scheme: light dark;
--text-color: #1B1B1B;
--background-color: #F7F7F5;
--link-color: #d14984;
...
}
/* Dark Color Scheme (System Preference) */
@media (prefers-color-scheme: dark) {
:root {
--text-color: #EDEDED;
--background-color: #27292D;
--link-color: #5BBEF5;
...
}
}
/* Dark Color Scheme (Override) */
:root[data-force-color-mode="dark"] {
--text-color: #EDEDED;
--background-color: #27292D;
--link-color: #5BBEF5;
...
}Then, we can reference these variables in our stylesheets like so-
body {
background-color: var(--background-color);
color: var(--text-color);
/*other styles*/
.....
}
a {
color: var(--link-color);
/*other styles*/
.....
}
We are using data-force-color-mode attribute to force color mode on HTML level.
It is important to duplicate dark mode CSS properties since we are setting options for both user selection and system preference.
Setting mode on HTML tag - Optional
This step is optional. You can set color mode in html tag using data-force-color-mode attribute.
<!-- No Override (e.g. follow System Preferences) -->
<html>
<!-- Force Light Mode -->
<html data-force-color-mode="light">
<!-- Force Dark Mode -->
<html data-force-color-mode="dark">Checking if there is an override on HTML tag
Sometimes because of FOUC(Flash of Unstyled Content) issue, the mode set at HTML tag does not function. We fix it by adding this code in header. Learn mode about FOUC here.
<head>
...
<script>
// Check for override in HTML tag. If yes, let the markup know by setting an attribute on the <html> element
const colorModeOverride = window.localStorage.getItem('color-mode');
const hasColorModeOverride = typeof colorModeOverride === 'string';
if (hasColorModeOverride) {
document.documentElement.setAttribute('data-force-color-mode', colorModeOverride);
}
</script>
...
</head>
Setting Light/Dark Toggle Button
We use input HTML element to create our toggle button. Also, add below script right next to your toggle button in order to make sure the Dark Mode Checkbox shows the correct value on page load.
<input id='toggle-darkmode' type='checkbox'/>
<label aria-label='auto' aria-live='polite' class='iconmode' for='toggle-darkmode'>
<!-- Moon Icon -->
<svg aria-hidden='true' class='moonmode' height='24' viewBox='0 0 240 226' width='24' xmlns='http://www.w3.org/2000/svg'><path d='M154.458 209.12c-40.112-15.475-66.03-53.191-66.03-96.085s25.918-80.604 66.03-96.079a4.99 4.99 0 0 0 .001-9.311C141.317 2.572 127.648 0 113.831 0 51.501 0 .791 50.707.791 113.034c0 62.334 50.709 113.047 113.039 113.047 13.803 0 27.473-2.574 40.629-7.65a4.99 4.99 0 0 0 3.193-4.656c.001-2.063-1.269-3.913-3.194-4.655zm-40.627 6.981c-56.827 0-103.059-46.236-103.059-103.067C10.771 56.21 57.004 9.98 113.831 9.98c8.419 0 16.784 1.05 24.99 3.132-15.911 8.372-29.592 20.405-40.03 35.307-13.308 18.998-20.342 41.342-20.342 64.615s7.034 45.616 20.341 64.617c10.44 14.905 24.12 26.939 40.033 35.312a101.39 101.39 0 0 1-24.992 3.138zm109.646-66.181l-19.347-15.972 2.179-24.988a4.99 4.99 0 0 0-7.649-4.644l-21.161 13.456-23.11-9.799a4.99 4.99 0 0 0-6.78 5.842l6.277 24.299-16.459 18.928a4.99 4.99 0 0 0 3.459 8.255l25.034 1.542 12.932 21.518a4.99 4.99 0 0 0 4.276 2.42l.414-.017a4.99 4.99 0 0 0 4.23-3.142l9.206-23.346 24.443-5.641c1.852-.427 3.299-1.868 3.734-3.717s-.214-3.785-1.678-4.994zm-31.301 5.217a4.99 4.99 0 0 0-3.521 3.032l-6.458 16.379-9.074-15.098c-.845-1.408-2.33-2.309-3.97-2.41l-17.557-1.082 11.544-13.276a4.99 4.99 0 0 0 1.066-4.522l-4.405-17.052 16.216 6.875c1.511.64 3.24.498 4.625-.384l14.846-9.44-1.528 17.533a4.99 4.99 0 0 0 1.794 4.282l13.573 11.205-17.151 3.958zm-30.269-86.734l11.856.729 6.123 10.197a4.16 4.16 0 0 0 3.564 2.018l.344-.014a4.16 4.16 0 0 0 3.526-2.618l4.363-11.06 11.579-2.674a4.16 4.16 0 0 0 1.711-7.259l-9.167-7.569 1.038-11.833a4.16 4.16 0 0 0-6.372-3.873l-10.036 6.375-10.945-4.641a4.16 4.16 0 0 0-4.338.678c-1.199 1.034-1.708 2.658-1.311 4.191l2.977 11.511-7.793 8.962a4.16 4.16 0 0 0-.698 4.336c.611 1.461 1.999 2.447 3.579 2.544zm13.511-15.805l-1.415-5.469 5.196 2.203c1.258.533 2.699.414 3.853-.318l4.771-3.031-.494 5.623c-.12 1.364.44 2.699 1.496 3.57l4.358 3.597-5.502 1.271a4.16 4.16 0 0 0-2.933 2.525l-2.071 5.251-2.909-4.846a4.16 4.16 0 0 0-3.31-2.01l-5.625-.346 3.697-4.252c.898-1.031 1.23-2.441.888-3.768z'></path></svg>
<!-- Sun Icon -->
<svg aria-hidden='true' class='sunmode' height='24' viewBox='0 0 24 24' width='24' xmlns='http://www.w3.org/2000/svg'><path d='M4.069 13h-4.069v-2h4.069c-.041.328-.069.661-.069 1s.028.672.069 1zm3.034-7.312l-2.881-2.881-1.414 1.414 2.881 2.881c.411-.529.885-1.003 1.414-1.414zm11.209 1.414l2.881-2.881-1.414-1.414-2.881 2.881c.528.411 1.002.886 1.414 1.414zm-6.312-3.102c.339 0 .672.028 1 .069v-4.069h-2v4.069c.328-.041.661-.069 1-.069zm0 16c-.339 0-.672-.028-1-.069v4.069h2v-4.069c-.328.041-.661.069-1 .069zm7.931-9c.041.328.069.661.069 1s-.028.672-.069 1h4.069v-2h-4.069zm-3.033 7.312l2.88 2.88 1.415-1.414-2.88-2.88c-.412.528-.886 1.002-1.415 1.414zm-11.21-1.415l-2.88 2.88 1.414 1.414 2.88-2.88c-.528-.411-1.003-.885-1.414-1.414zm2.312-4.897c0 2.206 1.794 4 4 4s4-1.794 4-4-1.794-4-4-4-4 1.794-4 4zm10 0c0 3.314-2.686 6-6 6s-6-2.686-6-6 2.686-6 6-6 6 2.686 6 6z'></path></svg>
</label>
<script>
// Check the input if
// - Override is set to dark or,
// - There is no override but the system prefers dark mode,
// - Enable Dark mode
if ((colorModeOverride == 'dark') || (!hasColorModeOverride && window.matchMedia('(prefers-color-scheme: dark)').matches)) {
document.querySelector('#toggle-darkmode').checked = true;
}
</script>Adding CSS to Show/Hide Icons
We have used 2 svg icons for sun and moon. One needs to be hidden when other is toggled. Paste this CSS code in your blogger template.
/* Mode Switch Toggle */
#toggle-darkmode,
#toggle-darkmode:checked ~ .iconmode .moonmode,
.iconmode .sunmode {
display: none;
}
.iconmode {
cursor: pointer;
touch-action: manipulation;
-webkit-tap-highlight-color: transparent;
outline-offset: 5px;
}
.iconmode .moonmode {
display: block;
stroke-width: 2px;
stroke: currentColor;
}
.iconmode .sunmode{
fill: currentColor;
}
#toggle-darkmode:checked ~ .iconmode .sunmode {
display: block;
}Adding Javascript for Blogger Dark/Light Mode Feature
Upon clicking toggle button, this javascript function will kick into action.
First it checks if local storage is set. If so, use mode set on localStorage else, check if any mode is forced on html tag, if yes, use that mode else use system preference.
We are also adding active listener to keep an eye for change in system dark/light mode.
Add following code above closing body tag.
<script type='text/javascript'> /*<![CDATA[*/
const setColorMode = (mode) => {
// If mode is given
if (mode) {
// Update data-force-color-mode attribute on html
document.documentElement.setAttribute('data-force-color-mode', mode);
// Set in local storage
window.localStorage.setItem('color-mode', mode);
// Make sure the toggle is set to dark
document.querySelector('#toggle-darkmode').checked = (mode === 'dark');
}
// If no mode is given
else {
// Remove data-force-color-mode attribute from html
document.documentElement.removeAttribute('data-force-color-mode');
// Remove entry from local storage
window.localStorage.removeItem('color-mode');
// Make sure the toggle input is checked, matching the system preferences
document.querySelector('#toggle-darkmode').checked = window.matchMedia('(prefers-color-scheme: dark)').matches;
}
}
document.querySelector('#toggle-darkmode').addEventListener('click', (e) => {
setColorMode(e.target.checked ? 'dark' : 'light');
});
document.querySelector('#reset-darkmode').addEventListener('click', (e) => {
e.preventDefault();
setColorMode(false);
});
// Adding listener to keep an eye out for System Mode Changes
// Activates when no local Storage is set
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
mediaQuery.addListener(() => {
// Ignore change if there's an override set
if (document.documentElement.getAttribute('data-force-color-mode')) {
return;
}
// Make sure the input toggle is checked
document.querySelector('#toggle-darkmode').checked = mediaQuery.matches;
});
/*]]>*/</script> That is all. You have successfully installed dark mode or night mode in your blogger blog. Hope you liked it. Don't forget to leave a comment and share. Happy blogging :)
So, what's next?
What about eye or read mode for your blog? Seems like a good idea right?
We got you covered. Here's next article for you to read in our blog.