
If you are stepping in web development, blogger is the best option. It is so simple to create a website (which I will show in a bit) and make it live. However, you might need basic HTML, CSS skills to customize your blogger blog.
Did you know? You can create 100 blogs per account.
First thing first, you need a Gmail account to create a blogspot website. If you do not have one, follow this guide.
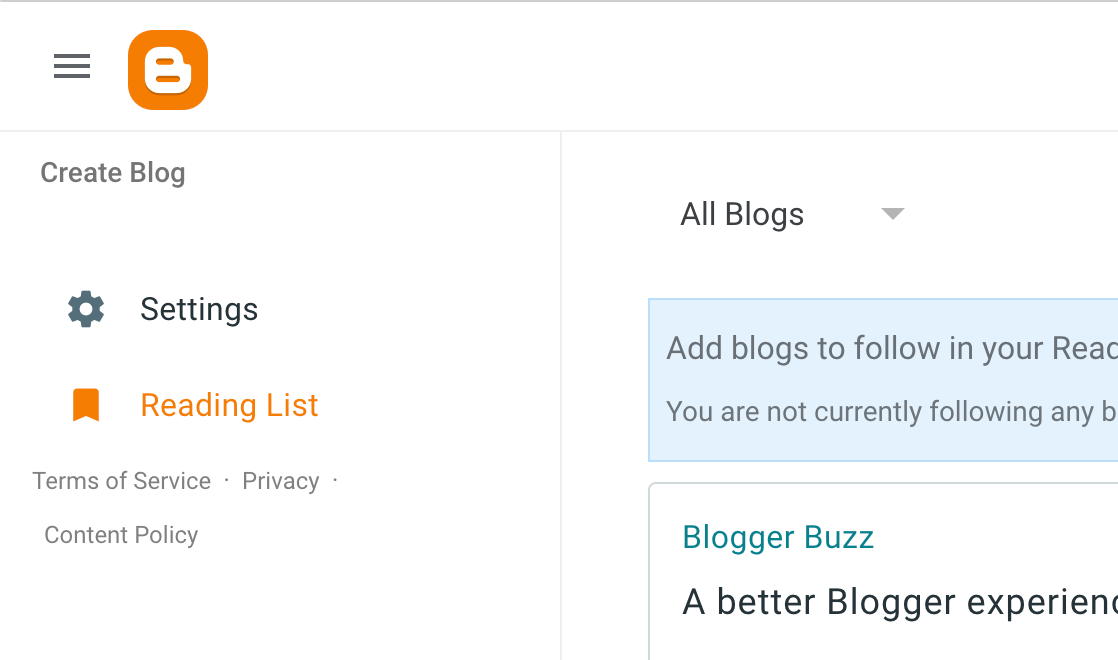
Login to your Gmail and type blogger.com in your web browser. You will be redirected to this page. Click on Create Blog.

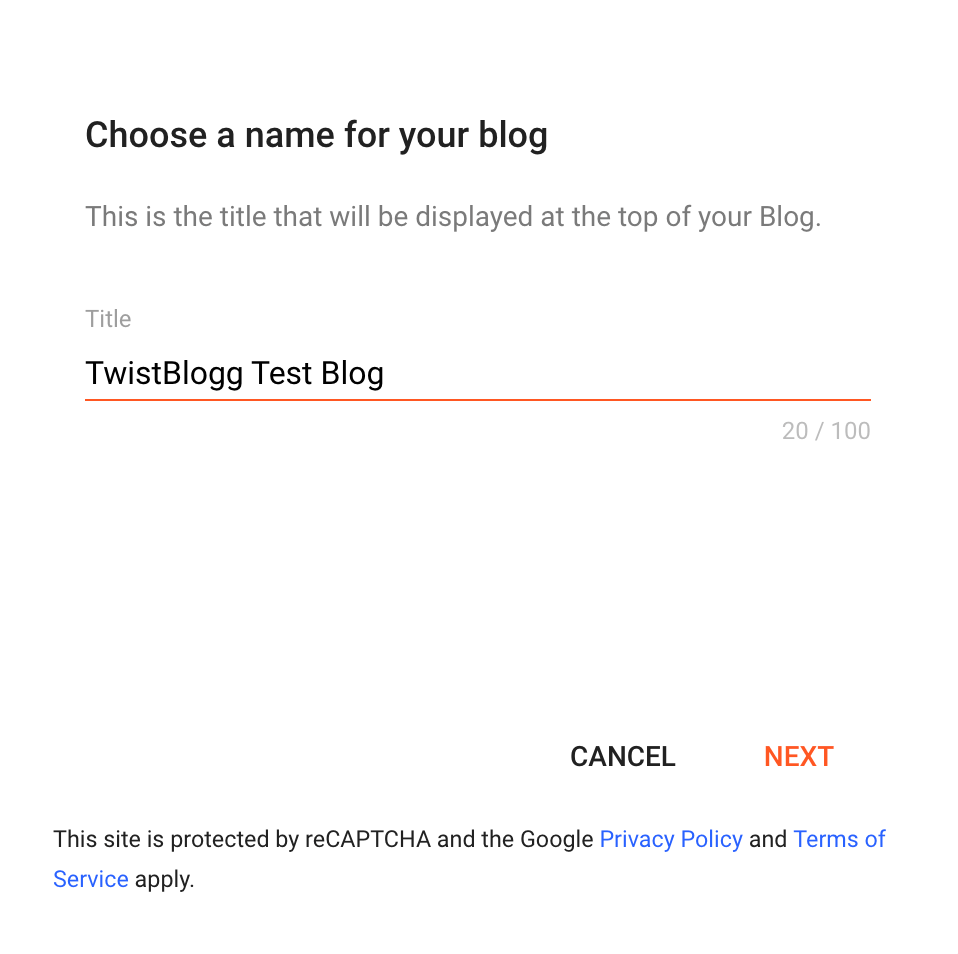
Next you will be asked to Write a title for your blog. You are allowed to enter 100 characters for title. Write anything, you can change it later. In my case, I am writing: TwistBlogg Test Blog. Click Next.

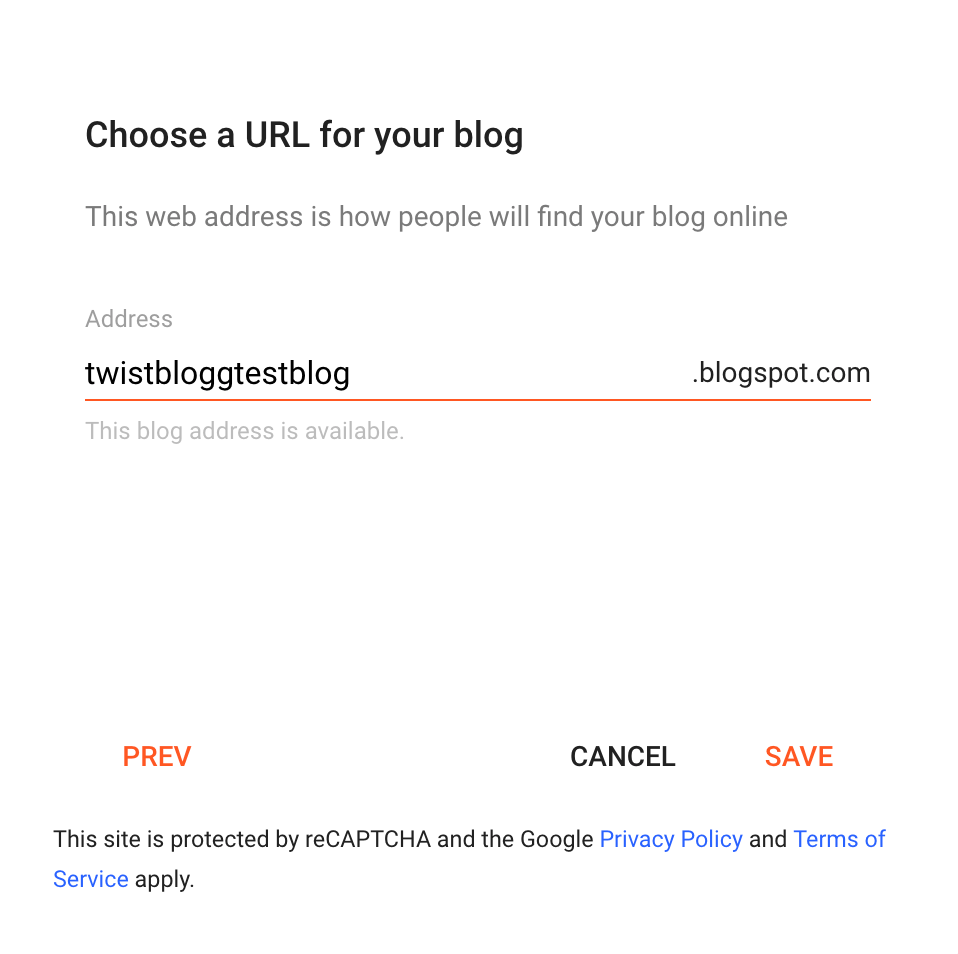
Now, you will be asked to enter subdomain. You can change that address later. You can even redirect it to some custom domain. Click Next once it says "This blog address is available".

Congratulations. You have successfully created your first blog. Your website will be live at above address. You can click 'View Blog' to check it live though it will be a default blogger theme page with no content.
Next Step: Understanding Blogger.com dashboard - Coming Soon
