
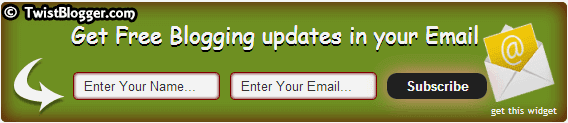
Live Demo of Horizontal Email Box Widget

Installation of Stylish Horizontal Subscription Box Widget For Blogger
Step 1) Go to Blogger → Template → Edit Html → then click inside the template code box. Now press ctrl+f or cmd+f then a search box inside template code box will appear. Find
]]></b:skin> code line and just before it paste the CSS code given below. /*-----Horizontal Subscription Box by: TwistBlogg.Com-----*/
#tbn-subscribe {
width: 100%;
height: 100px;
padding:10px;
border-radius:5px;
margin:10px auto 0;
background: #34A710 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-WnH1_JXhKfzqikcCoWTN8hUOdeEJmkqEBRXG5CVhhlxVM3GqDjU6Q4V-PkNAG05WX9d6kdl7OqEfrklxJ6xj-dsdHwKJ77jjISpXxQT1Zw8M_0uGPHDaC0MgJlnp0U74pwcEVRn6f9U/s1600/Enter+Email.png') no-repeat 98% center;
box-shadow:0 0 30px #600 inset;
}
#tbn-subscribe .headline{ color: #FFF;
font-size: 22px;
font-family: cursive;
font-weight: normal;
margin: 5px 0 0 40px;
text-shadow: 0px 1px 0px #FFFFFF, 0px 2px 0px #000000, 0px 3px 0px #000000;
}
#tbn-subscribe .arrow{
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIzYY5vYfdnaPFoXlnGlRx5-a_NmlANcxpaoT4cKZJfExZzniWQ_RrcBheQXTuALtix66bikXIyjbws0HNZf2DfkNP93njbTNV-hu35vqK0C4liwGcNmWCvayrDYQINDc94UZDKbCMvP8/s1600/arrow-left.png") no-repeat;
width:60px;
height:60px;
float:left;
margin: 5px 0px 0 1px;
}
#tbn-subscribe form input.txt{
background:#FFF;
border: 1px solid #800;
border-radius: 5px;
box-shadow: 0 0 5px #600 inset;
color: #333;
float: left;
margin: 25px 10px 0 0;
padding: 5px 10px;
width: 125px;
}
#tbn-subscribe form input.btn{
background: #222;
border: 0;
cursor: pointer;
border-radius: 10px;
box-shadow: 0px 0px 30px #FF9696;
color: #FFF;
float: left;
font-weight: bold;
margin: 26px 0 0;
padding: 5px 10px;
width: 100px;
}
#tbn-subscribe form input.btn:hover{
background:#111;
}
/*-----Horizontal Subscription Box by: TwistBlogg.Com Ends-----*/
width:550px; and font-family:Arial;
Also Check : New Horizontal Email Subscription Box Widget For Blogger v.3
Step 2) After completing the step 1 above, now we need to insert the html in post footer so this time search for code line
Step 2) After completing the step 1 above, now we need to insert the html in post footer so this time search for code line
<div class="post-footer-line post-footer-line-1"> or <div class='post-footer-line post-footer-line-1'> (difference between 2 code lines above is of inverted commas which may not appear in search if code line is using single or double commas so search for second code line if you did not find the first code line) and just after that paste the HTML code given below after making the changes given in Step 3.<b:if cond='data:blog.pageType == "item"'>
<div id="tbn-subscribe">
<p class="headline">Get Free Blogging updates in your Email</p><span class="arrow"></span>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=TwistBlogg', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input class='txt' name='name' onblur='if (this.value == '') {this.value = 'Enter Your Name...';}' onfocus='if (this.value == 'Enter Your Name...') {this.value = '';}' value='Enter Your Name...' />
<input class='txt' name='email' onblur='if (this.value == '') {this.value = 'Enter Your Email...';}' onfocus='if (this.value == 'Enter Your Email...') {this.value = '';}' value='Enter Your Email...' />
<input name='uri' type='hidden' value='TwistBlogg' />
<input name='loc' type='hidden' value='en_US' />
<input type="submit" class="btn" value="Subscribe" />
<div class="clear"></div>
</form>
<div style="text-align: right;"> <span style="font-size: xx-small;"><a href="https://twistblogg.blogspot.com/2014/02/stylish-email-subscription-box-widget-for-blogger.html" target="_blank">get this widget</a></span></div>
</div>
</b:if>
Step 3) Before completing the step 2, just replace our feedburner address "
TwistBlogg" with your blog's feedburner address. You can also change the main headline of subscription box "Get Free Blogging updates in your Email" as per your wish or remain as it is so this is optional.
Now you can visit your blog to see this widget live on your blog and we hope that you and your readers would love this widget. No widget will work magically until there is nothing worthy in your blog. The way you generate high quality content, provide superior information in your subject, you are going to rock and everything will work magically :) In the installation process, if anything goes wrong or codes are not working on your template, just leave us a comment and we will help you asap! HapPy BlogGing!!
