
<a> which forward readers to new URLs. They play important role in a blog not only for exposure but also interlinking different articles within a post can help in page ranking. Normally, links are displayed by using text (eg: This is a link.) Or, imagine they can be displayed as following:
Which one you prefer?
Let's be honest. I prefer the later way of displaying links. We call them -- blog cards or link cards.
A 'Blog Card' is an embedded format that displays the title, summary, featured image, etc. of the article you want to post on your blog in an easy-to-read manner.
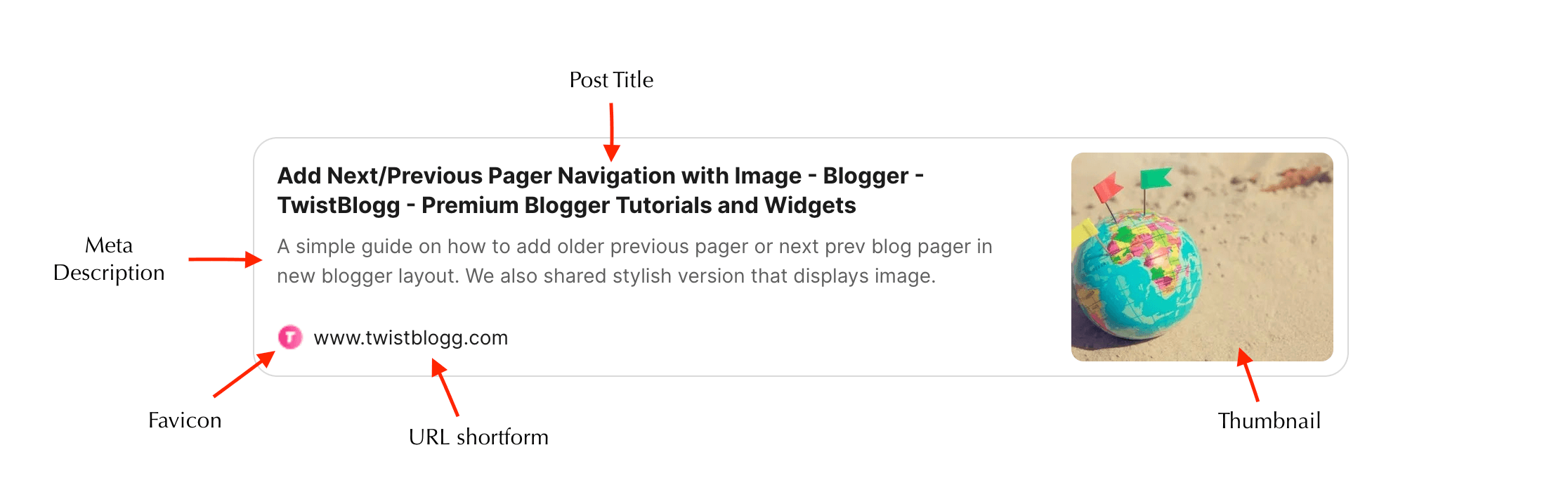
Dissecting a blog card shows following elements:
.png)
We will be using blog tags and social media information present in a link to display our blog card. For instance, og:image to display thumbnail image and <title> tag to display link title. Following table should make you clear.
| Elements | How they are achieved? |
| Post title | <title> |
| Meta Description | <meta name ="description" content=""> |
| Favicon | Acquired using Google's API |
| URL shortform | JavaScript location object |
| Thumbnail | <meta property="og:image" content=""> |
Let's get started. Before that, check out how our blog card looks without image.
Stunning, right?
Creating JS Bookmark tab
Depending upon your browser, add below JavaScript as a bookmark.
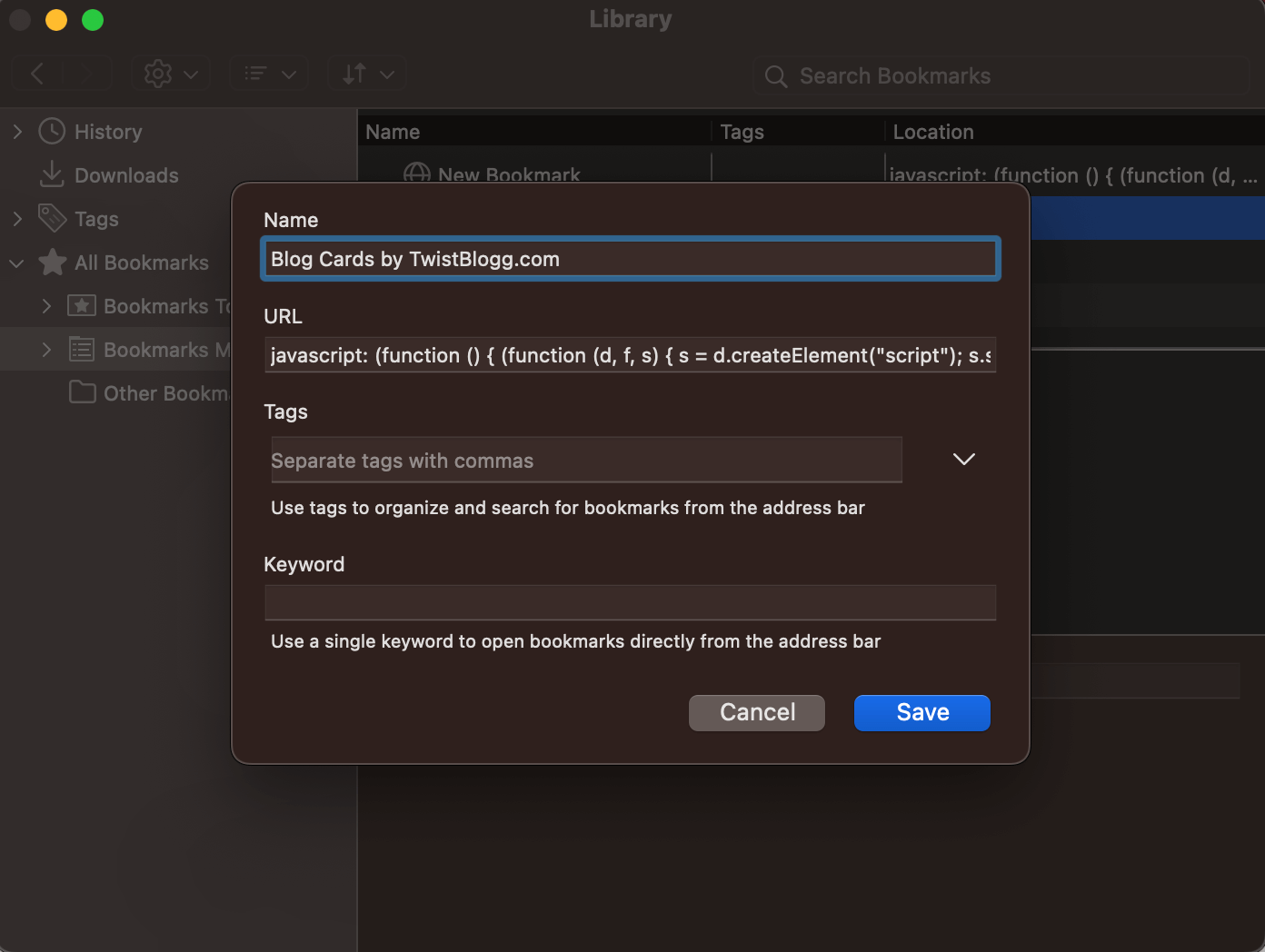
Open Bookmark tab in your browser, and add new bookmark. Enter any text in 'Name' field and below javascript in 'URL' field. Hit Save button and you are good to go.
Javascript Code
javascript: (function () { (function (d, f, s) { s = d.createElement("script"); s.src = "//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"; s.onload = function () { f(jQuery.noConflict(!0)) }; d.body.appendChild(s) })(document, function ($) { var obj = []; obj.title = document.title; obj.img = $('meta[property="og:image"]') .attr('content'); obj.desc = $('meta[name="description"]') .attr('content'); obj.url = $('link[rel=canonical]') .attr('href') || document.URL; var m = obj.url.match(/^https?:\/\/([^/]+)/); obj.domain = m[1]; var cardFooter = '<div class="bk-metadata"><img class="bk-icon" src="//www.google.com/s2/favicons?domain=' + obj.url + '" alt="'+ obj.domain +'"/><span class="bk-link">'+ obj.domain + '</span></div>'; var cardTxt = '<div class="bk-content"><div class="bk-title">' + obj.title + '</div><div class="bk-description">' + (obj.desc || '') + '</div>' + cardFooter +'</div>'; if (obj.img == undefined) { var card = '<div class="tb-card bk-card"><a rel="nofollow noopener noreferrer external" class="bk-container" href="' + obj.url + '">' + cardTxt + '</a></div>'; } else { var cardImg = '<div class="bk-thumbnail"><img src="' + obj.img + '" alt="'+ obj.title +'"></div>'; var card = '<div class="tb-card bk-card"><a rel="nofollow noopener noreferrer external" class="bk-container" href="' + obj.url + '">' + cardTxt + cardImg + '</a></div>'; } prompt('%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%83%BC%E3%83%89%E3%81%AEHTML%E3%82%92%E7%94%9F%E6%88%90%E3%81%97%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82', card); }) })();In case your website supports lazyload of images, add following Javascript code with class='lazy' and data-src as image source.
javascript: (function () { (function (d, f, s) { s = d.createElement("script"); s.src = "//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"; s.onload = function () { f(jQuery.noConflict(!0)) }; d.body.appendChild(s) })(document, function ($) { var obj = []; obj.title = document.title; obj.img = $('meta[property="og:image"]') .attr('content'); obj.desc = $('meta[name="description"]') .attr('content'); obj.url = $('link[rel=canonical]') .attr('href') || document.URL; var m = obj.url.match(/^https?:\/\/([^/]+)/); obj.domain = m[1]; var cardFooter = '<div class="bk-metadata"><img class="lazy bk-icon" data-src="//www.google.com/s2/favicons?domain=' + obj.url + '" alt="'+ obj.domain +'"/><span class="bk-link">'+ obj.domain + '</span></div>'; var cardTxt = '<div class="bk-content"><div class="bk-title">' + obj.title + '</div><div class="bk-description">' + (obj.desc || '') + '</div>' + cardFooter +'</div>'; if (obj.img == undefined) { var card = '<div class="tb-card bk-card"><a rel="nofollow noopener noreferrer external" class="bk-container" href="' + obj.url + '">' + cardTxt + '</a></div>'; } else { var cardImg = '<div class="bk-thumbnail"><img class="lazy" data-src="' + obj.img + '" alt="'+ obj.title +'"></div>'; var card = '<div class="tb-card bk-card"><a rel="nofollow noopener noreferrer external" class="bk-container" href="' + obj.url + '">' + cardTxt + cardImg + '</a></div>'; } prompt('%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%83%BC%E3%83%89%E3%81%AEHTML%E3%82%92%E7%94%9F%E6%88%90%E3%81%97%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82', card); }) })();Here's a sample in firefox browser.

Beautifying blog card with CSS
Search for ]]></b:skin> in your template and paste following CSS code to give styling to your link cards.
/*------------------------------------------------------------
Beautiful Blog Cards for Blogger
Designed by:: https://www.TwistBlogg.com
******** Do Not Remove These Credits ********
------------------------------------------------------------*/
.tb-card {
margin-top: 40px;
margin-bottom: 40px;
margin-right: 0;
margin-left: 0;
}
.bk-card {
position: relative;
width: 100%;
}
.bk-card a.bk-container,
.bk-card a.bk-container:hover {
display: flex;
text-decoration: none;
overflow: hidden;
color: inherit;
}
.bk-card .bk-content {
display: flex;
flex-direction: column;
flex-grow: 1;
flex-basis: 100%;
align-items: flex-start;
justify-content: flex-start;
overflow: hidden;
}
.bk-card .bk-description {
display: -webkit-box;
line-height: 1.5em;
max-height: 44px;
overflow-y: hidden;
opacity: 0.7;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.bk-card .bk-metadata {
display: flex;
align-items: center;
margin-top: 22px;
width: 100%;
font-size: 14px;
white-space: nowrap;
}
.bk-card .bk-icon {
width: 20px;
height: 20px !important;
margin-right: 6px;
border-radius: 0;
}
.bk-card .bk-link {
display: inline;
}
.bk-card .bk-thumbnail {
position: relative;
flex-grow: 1;
min-width: 24%;
margin: 10px;
}
.bk-card .bk-thumbnail img {
width: 100%;
height: 100% !important;
object-fit: cover;
position: absolute;
top: 0;
left: 0;
}
bk-card .bk-metadata > :not(img) {
opacity: 1;
}
.bk-card .bk-description,
.bk-card .bk-metadata > :not(img) {
font-family: inherit;
font-weight: 400;
}
.bk-card .bk-title {
font-family: inherit;
font-weight: 700;
font-size: 20px;
}
.bk-card .bk-description {
font-size: 14px;
margin-top: 8px;
}
.bk-card .bk-content {
padding: 16px;
}
.bk-card .bk-container,
.bk-card .bk-container:hover {
transition: border-color 0.15s ease;
}
.bk-card .bk-container,
.bk-card .bk-container:hover {
border: 1px solid #d9d9d8;
box-shadow: none;
}
.bk-card .bk-container:hover {
border-color: #797c82;
}
.bk-card .bk-container,
.bk-card .bk-container:hover {
border-radius: 17px;
}
.bk-card .bk-thumbnail img {
border-radius: 8px;
}
@media screen and (max-width: 500px) {
.bk-card .bk-container,
.bk-card .bk-container:hover {
border-radius: 13px;
}
.bk-card .bk-thumbnail img {
border-radius: 7px;
}
}
@media screen and (max-width: 320px) {
.bk-card .bk-container {
flex-direction: column;
}
.bk-card .bk-content {
order: 2;
}
.bk-card .bk-thumbnail {
order: 1;
min-height: 140px;
margin-bottom: 0;
}
}How to use Blog Cards/Link Cards in Blogger posts?
It is simple.
Open any address for which you want to create blog card. Click on the bookmark name you created earlier. You will be prompted with some HTML code. Paste that code in your post. Done!!!
Check below image for more information.
.png)
That is all. We have successfully created link cards or blog cards for blogger posts using JS Bookmarklet. In case, your blog cards look out of form, adjust font size. Hope you enjoyed the article. Do leave a comment and share it with other fellow bloggers. Happy Blogging 😀💣💥