![[Solved] Godaddy Domain not working without www Blogger [Solved] Godaddy Domain not working without www Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhllphwY_sG4fl0oL9FkKSftRxAlUPxE25A5chqr-2Gb8rtCpj99CzeY0G0yWElrYCSXzniD2s7V_i9ISwT7fIzbrZhm5QFq_DxMHFMuqqOKpY7-5pbYu4Bgs0XPUvq17ds31_Vqw67mRUc/s1600-rw/%255BSolved%255D+Godaddy+Domain+not+working+without+www+Blogger%25282%2529.jpg)
However, most of them do not talk about a common issue: Domain https non-www to www redirection fail. In other words, godaddy domain name not working without www in blogger.
I faced this problem, along with a lot of customers who bought domain from GoDaddy. The problem is: I bought my custom domain name from GoDaddy and followed all steps from Google — Added CNAME and A records in Godaddy DNS Management and Redirected naked domain (example.com) to the non-naked domain (www.example.com). My custom blogspot address
(twistblogg.blogspot.com) was redirected successfully to (www.twistblogg.com). All Redirection were working except (https://twistblogg.com). The following table will help summarize my whole point.
| Domain Name | Domain Redirection | WORKING STATUS |
|---|---|---|
| http://www.twistblogg.com | https://www.twistblogg.com | SUCCESS |
| http://twistblogg.com | https://www.twistblogg.com | SUCCESS |
| https://twistblogg.com | Does not load | FAILED* |
| https://www.twistblogg.com | https://www.twistblogg.com | SUCCESS |
http non-www & http www to https www and https non-www to
https www. In this article, I’ll share this simple trick to fix domain
redirection fail in blogger. Let’s get started.Recommended Read: Best Premium SEO Optimized Blogger Templates of 2019 - A Complete List
How to fix GoDaddy domain name not working without www in blogger?
Follow three steps to fix the domain redirection problem in a blogger.Step 1: Add CNAME and A Records in GoDaddy
I’m sure most of you have already added CNAME and A RECORD in the DNS Management page in GoDaddy. If not, follow this simple tutorial from Google. You should have something like below:
Step 2: Redirect Naked Domain to Non-naked domain in Blogger Dashboard
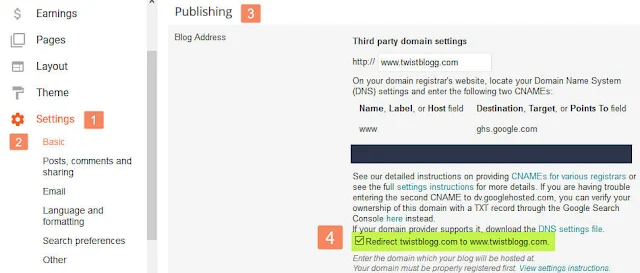
Naked domain names are domains without www. Make sure you have clicked the redirection option. Go to Blogger > Settings > Basic > Publishing > Edit.
Step 3: Domain Forwarding Service Available in GoDaddy
I had circulated my solution in the godaddy community, and was notified this issue is handled from server side, as explained by Nate. You do not need to worry, I have updated this article.
**** Update 2 - Oct 4,2019 ****
Since blogspot websites are hosted on Blogger.com (A service offered by Alphabet/Google), there is no need to waste bandwidth searching for solution. Google handles this from their side. Previously, I had explained Domain Forwarding is the solution, but enabling this service from Godaddy adds extra "A Records" and the website is loaded randomly either from Godaddy server or Google server.
Since blogspot websites are hosted on Blogger.com (A service offered by Alphabet/Google), there is no need to waste bandwidth searching for solution. Google handles this from their side. Previously, I had explained Domain Forwarding is the solution, but enabling this service from Godaddy adds extra "A Records" and the website is loaded randomly either from Godaddy server or Google server.
Here is an answer by Nate:
If you have multiple records for the same address, one would be selected randomly each time, so some of your visitors would get one of the Google IP addresses and others would get the GoDaddy forwarding server. If you are getting a valid SSL it is likely using one of the Google IP addresses, there's about 1/5 chance of getting forwarding instead...
So, how to solve domain redirection issue in Godaddy for Blogger?
Remove "A" Records and add them again. It will refresh the addresses. Wait for some hours (in most cases, few minutes) and it should solve the redirection problem.**** Update 1 - Oct 2,2019 ****
How to solve the domain redirection issue (non www to www) in Godaddy?
Login to Godaddy dashboard.Click on DNS option right to your domain name.

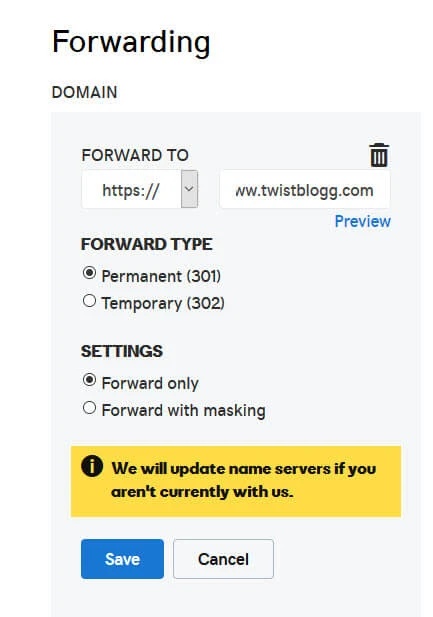
A page will open with all records, scroll till you find a Forwarding option. Click on Domain forwarding and add as below:
Forward to: (https) www.example.com
Forward type: Permanent (301)
Settings: Forward only

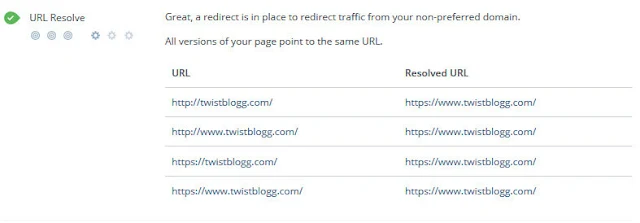
Hit Save Button. Done!!! You have successfully forwarded all domain versions to a specific one and solved GoDaddy domain non www to www redirection fail in blogger. Wait for some time, and open your domain (https://example.com) and it should be forwarded to (https://www.example.com). You can also check it on the following link.

ERR_TLS_CERT_ALTNAME_INVALID, add all four "A Records" again one by one. That should resolve the domain certificate error.Type: A
Host: @
Points to: 216.239.32.21 , 216.239.34.21 , 216.239.36.21, 216.239.38.21
TTL: 1 hour
Here are a few hand picked tutorials for you to read next:
![[Solved] Godaddy Domain not working without www In Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhllphwY_sG4fl0oL9FkKSftRxAlUPxE25A5chqr-2Gb8rtCpj99CzeY0G0yWElrYCSXzniD2s7V_i9ISwT7fIzbrZhm5QFq_DxMHFMuqqOKpY7-5pbYu4Bgs0XPUvq17ds31_Vqw67mRUc/s1600/%255BSolved%255D+Godaddy+Domain+not+working+without+www+Blogger%25282%2529.jpg)